Cerebral Checkout +
Multimonth Plans

1. Intro
At Cerebral, I embarked on a two-year mission to humanize and simplify the onboarding flow, focusing on mobile-friendliness and integrating components into the first design system. Established in 2019, Cerebral expanded rapidly during the pandemic, prioritizing access to medication. Our goal evolved to ensure clients could easily navigate our services to find their best treatment options amidst offering five different services that often confuse them.
2. Team credits, who I worked with
Project Managers
Global Engineering Team (Vietnam and across the US)
Business Consultants
Stakeholders: Including the CPO and Head of Growth
3. Overview
Since its launch in 2020, the onboarding flow at Cerebral has remained unchanged despite the platform's evolution and expansion of services.
4. Problem
User interviews revealed a significant issue: many were unclear about the services they signed up for and immediately canceled their plans due to confusion and lack of transparency regarding costs.
A Strategic Update with Future-Proofing in Mind. The introduction of the multi-month Strong Start package was a pivotal moment that garnered the necessary organizational support to overhaul the checkout process. This overhaul wasn't just cosmetic; it involved significant back-end cleanup to streamline operations. Despite the fresh user interface, we maintained the three-screen checkout flow—covering plans, terms (choosing between monthly or the Strong Start 2/4 month plan), and the final checkout—to expedite the update process. This strategic choice not only enhanced the current experience but also laid the groundwork for ongoing improvements and optimization opportunities, ensuring a balance between immediate enhancements and long-term vision.
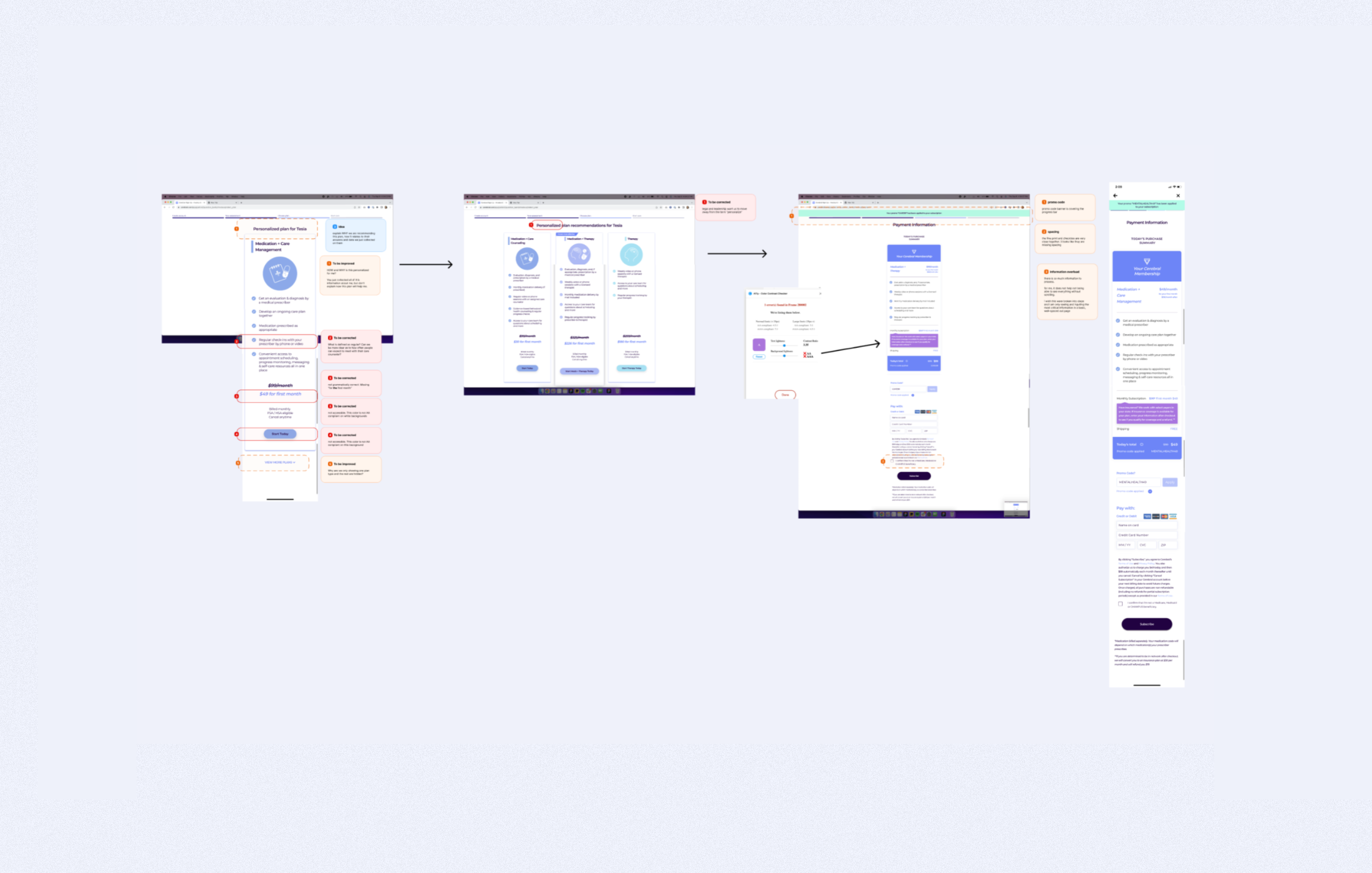
(Here is snapshot of the original audit) The audit outlined design inconsistencies, accessibility issues, brand alignment opportunities and major ux improvements.
5. Hypothesis
We hypothesized that by educating users about the benefits of combining therapy with medication and simplifying the checkout process to offer clearer plan options and transparent pricing transitions, we can enhance user understanding and set accurate expectations. This, in turn, is expected to lead to better clinical outcomes due to improved service alignment with user needs and reduced confusion during the service selection process.
6. Constraints and considerations
The UI updates had to be compatible with the existing design system.
Existing codebase limitations meant we couldn't remove screens, only alter their content.
Legal and operational constraints required displaying therapy options in states where capacity was reached.
Due to its backend and clinical complexity, the cancellation flow needed to be addressed as a separate project.
7. Success metrics
Increased user satisfaction due to clearer understanding of service offerings and pricing structures.
Improved clinical outcomes as a result of users selecting service plans that more accurately meet their needs.
Reduction in user drop-off rates at the checkout stage due to simplified choices and transparent pricing.
Enhanced overall service perception, contributing to higher user retention and potentially attracting new users through positive word-of-mouth.
8. Process Overview
The project included an audit of our onboarding flows, competitive analysis, technical audits, team brainstorming, stakeholder interviews, wireframing, creating clickable prototypes, user testing, and iterative design refinements leading to the launch.
9. Ideation
Recognizing the clinical recommendation for a three-month treatment adherence, we introduced the "Strong Start Plan" to clarify and bundle service options. For cancellations, we developed a more engaging process to understand user reasons for leaving, offering discounts, or plan adjustments, and in some cases, a celebratory message for those ending their treatment on a positive note.
10. User testing
We engaged with a broad spectrum of users, including new sign-ups, those who had canceled, and long-term clients, to gather insights. User testing was conducted using Maze to observe interactions with the onboarding flow.
User testing phase: we had our research lead recruit via surveys, I created prototypes we launched on Maze and Usertesting.com, and prep work consisted of creating our questionnaire, small tests throughout the process, and a $25-$50 stipend per user. Afterwards we shared a debrief with the rest of the team and stakeholders.
11. Outcome/Metrics
The update to our checkout experience, highlighted by the introduction of the multi-month Strong Start package and significant backend improvements, has marked a new chapter in our service's evolution. Without delving into specific metrics, the success of this initiative can be seen through several key indicators:
Enhanced User Engagement: Feedback from our users has been overwhelmingly positive, with many noting the streamlined process makes it easier and more intuitive to select a plan that best suits their needs. The clarity and simplicity of the new interface have reduced confusion and decision fatigue, leading to a more satisfying interaction with our platform.
Organizational Support and Alignment: The project garnered crucial organizational backing, reflecting a shared understanding and commitment to improving our service delivery. This alignment has been instrumental in driving the initiative forward and lays a strong foundation for future enhancements.
Operational Efficiency: The backend cleanup that accompanied the UI overhaul has significantly improved our operational efficiency. Processes that were once cumbersome and prone to errors are now smoother and more reliable, enhancing our overall service quality. New components were added to our design system and scaled across the product and site.
Foundation for Future Growth: By maintaining the three-screen checkout flow, we've quickly implemented these improvements without sacrificing the potential for future updates. This approach ensures we can continue to optimize and adapt our checkout experience in response to evolving user needs and feedback.
In sum, the success of our checkout experience update is evident in the positive changes it has brought to user interactions, operational efficiency, and strategic agility. It's a testament to our team's commitment to continuously improving our service and adapting to meet and exceed our users' expectations.
12. Reflections and Key Takeaways
The project underscored the importance of cohesive messaging across all touchpoints, from advertising to post-sign-up communications. It highlighted the need for cross-team collaboration to refine the user experience continuously.
User-Centered Design: Engaging with users early and throughout the design process to ensure solutions meet their needs.
Iterative Design: The value of iterative testing and refinement in achieving a successful redesign.
Cross-Disciplinary Collaboration: The role of collaboration across teams in bringing diverse perspectives and expertise to the project.
Key initiatives stemming from these efforts included:
A simplified cancellation flow
A therapy-specific onboarding flow
AB testing for targeted improvements
An insurance verification flow
Pre-plan meetings with therapists
Strong Start Plans for Prepayed Services
An enhanced checkout experience
This case study demonstrates the critical role of clear communication, user education, and iterative design in improving the onboarding experience. These initiatives led to broader initiatives that significantly impacted Cerebral's service delivery and client satisfaction.
| Design system
| New Components |
Scalable Solutions
| Design system | New Components | Scalable Solutions