UCSF Bioscreen prototype w/ FABERNOVEL
✏️ My role - Product Design/ Branding
As a Product Designer at FABERNOVEL, I collaborated with project managers, developers, and the UCSF medical team to create an innovative iPad app dashboard for MS patients. The project leveraged UCSF's newly available API to transform complex clinical, imaging, and biomarker data into an intuitive visual interface. This dashboard empowered healthcare providers to better understand and track individual disease progression, ultimately helping them determine the most effective course of treatment for their MS patients.
Business Challenge
UCSF needed to transform newly available API data into an actionable dashboard for MS patients
Healthcare providers require a visual way to track and analyze multiple data points (clinical, imaging, and biomarker information)
Complex medical data needed to be presented in an intuitive, user-friendly format for both clinicians and patients that was mindful of patients’ privacy
Strategic Approach
Research & Discovery
Collaborated with UCSF team to understand MS patient journey and clinical requirements
Mapped out key data points and visualization needs
Identified critical user flows for both healthcare providers and patients
Design Process
Created information architecture for complex medical data visualization
Developed wireframes and prototypes for iPad-specific interactions
Established visual hierarchy for clinical, imaging, and biomarker information
Iteratively refined design based on stakeholder feedback
Measurable Results
User adoption rates, this project went on to continue to raise additional funds for further iterations beyond our project scope.
Hours saved inpatient consultations
Improvement in treatment decision-making
Patient satisfaction scores
Clinical team feedback helped further evolve the dashboard and it’s capabilities.
My Contributions
Initial wireframes
Key iterations showing design progression
Final UI components for the ipad and web app
Design system elements
Citizenshipworks
✏️ My role -Product Design/ Branding
As a Product Designer at CitizenshipWorks, I collaborated with legal aid organizations, service designers, and developers to transform the complex N-400 naturalization application process into an accessible digital platform. Our team created an innovative web-based ecosystem that empowers lawful permanent residents to navigate their path to U.S. citizenship while enabling nonprofit organizations to scale their services effectively. The solution not only streamlined the application process for individuals but also provided organizations with tools to assess and assist more applicants efficiently, regardless of geographic location or income level.
Business Challenges
Streamline the complex N-400 naturalization application process into an intuitive digital experience.
Create an accessible platform for low and moderate-income green card holders
Design a scalable solution that could serve both individual applicants and nonprofit organization.s
Strategic Approach
Research & Discovery
Conducted user research with legal aid organizations to understand pain points in the naturalization process
Created user journey maps to identify critical touchpoints in the application workflow
Developed information architecture that accommodated both direct users and nonprofit service providers
Design Process
Designed an intuitive step-by-step interface for completing the N-400 application
Created wireframes and prototypes optimized for accessibility and multiple user types
Developed a cohesive visual system that aligned with legal requirements while remaining approachable
Iterated designs based on feedback from legal experts and user testing sessions
Measurable Results
There was an increase in successful application completions. The pilot performed so well that they secured additional funding to iterate on the original app, site and flow.
This resource helped in the reduction in application processing time
User satisfaction rates from both applicants and nonprofit organizations
Platform adoption rates by legal service providers
My Contributions
User flow diagrams
Wireframe iterations
Final UI components
Visual design system
Illustrated User stories and flows
Interactive prototype screens
Accessibility considerations
SFMTA
✏️ My role - Design Lead
I worked with a cross-disciplinary team from the offices of the SFMTA, FABERNOVEL project managers, product managers, and developers to build this initial prototype. The prototype aimed to provide real-time transit information everywhere in San Francisco. The project was composed of 3 sub-projects. A smartphone application, a business application timetable for use in metro stations, and a website. The smartphone component aimed to create a mobile web app to find the most convenient and fastest local transit that was within walking distance.
Business Challenges
Create a comprehensive transit information system accessible across multiple platforms
Deliver real-time transit data to San Francisco residents and visitors
Integrate complex transit data into user-friendly interfaces
Design cohesive experiences across mobile, web, and physical touchpoints
Strategic Approach
Research & Discovery
Collaborated with SFMTA offices to understand transit system complexities
Mapped user journeys for different transit scenarios
Identified key user needs for real-time walk circle, and transit information
Analyzed existing transit information delivery systems and work within existing city design standards
Design Process
Created information architecture for real-time transit data
Developed wireframes and prototypes for three distinct platforms:
• Mobile web application for on-the-go users
• Business application timetables for metro stations that highlighted walk circles and connecting routes
• Website for comprehensive transit planning
Designed intuitive wayfinding systems for the initial prototype
Iterated designs based on stakeholder feedback
Measurable Results
Reduction in user transit planning time
Increase in accurate transit predictions
Metro station timetable usage
Website engagement metrics
My Contributions
Initial wireframes for all three platforms
User flow diagrams
Interactive prototype screenshots
Wayfinding design system
Real-time information display iterations
Final UI components across platforms
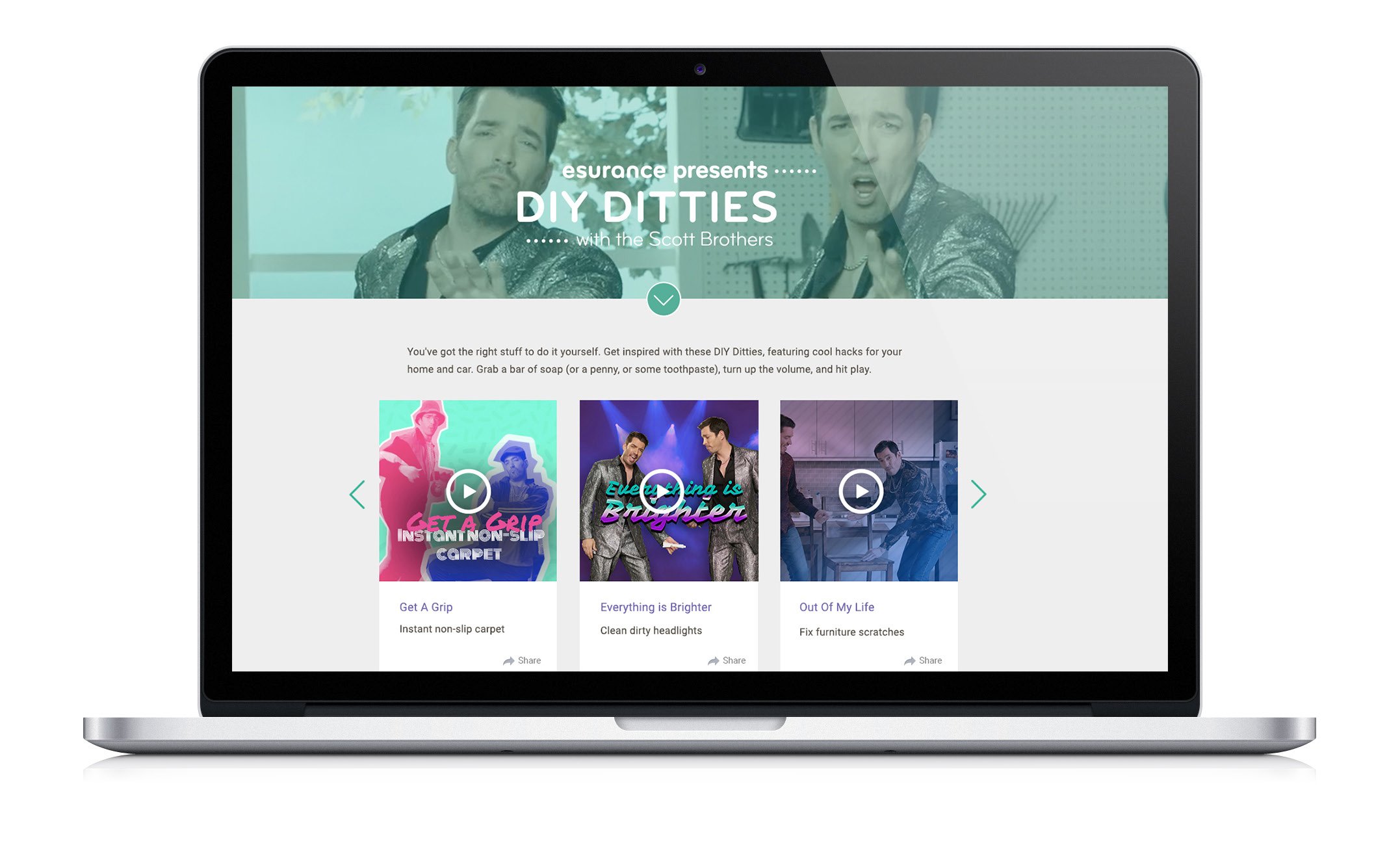
Scott Brothers DIY DITTIES
✏️ My role - Design Lead/ Campaign Designer
I worked closely with a content designer, developers, PMs, and marketing to design the Scott Brother DIY Ditties campaign. I was the lead designer for the celebrity-driven activation campaign, establishing the overall look and feel. I also designed each album cover, landing page, and social media campaign.
Business Challenges
Create an engaging celebrity-driven activation campaign featuring the Scott Brothers.
Design a cohesive visual identity across multiple platforms
Develop a campaign that resonates with both DIY enthusiasts and Scott Brothers fans
Integrate marketing goals with user experience design
Strategic Approach
Research & Discovery
Analyzed Scott Brothers' brand guidelines and visual identity
Identified key touchpoints for user engagement
Mapped campaign journey across different platforms
Collaborated with a lead content designer to align visual design with messaging
Design Process
Created a comprehensive visual system for the campaign
Developed unique album cover designs that balanced DIY themes with entertainment (including videos, gifs and facebook carousels)
Designed a responsive landing page optimized for conversion
Crafted social media assets that maintained consistency while adapting to platform requirements
Iterated designs based on stakeholder feedback and marketing metrics
Measurable Results
Landing page conversion metrics hit and exceed targets
Social media interactions brought significant conversions
Users time spent on campaign content and shared posts
My Contributions
Campaign mood boards and style guides
Album cover design iterations
Landing page wireframes and final designs
Social media template system
Campaign asset library
Cross-platform visual consistency examples






Digital Illustrations and infographics
✏️ My role - Design Lead/ Campaign Designer
As part of the esurance marketing team, I helped shape the visual identity of our social media posts through various GIFs and animated posts. The social media posts were developed alongside content designers and copywriters in partnership with the integrated marketing team. These custom illustrations were used in social media posts, which improved clickthrough rates for blog posts and other branded content, including Pinterest and facebook.
Business Challenges
Create engaging visual content to improve social media engagement
Develop a consistent visual identity across multiple platforms
Increase clickthrough rates for blog posts and branded content
Establish a distinctive illustration style for Esurance's digital presence
Strategic Approach
Research & Discovery
Analyzed social media engagement metrics across platforms
Identified key visual storytelling opportunities
Mapped content strategy with the marketing team
Evaluated platform-specific design requirements
Design Process
Created custom illustration style guide for social media
Developed animated GIFs and illustrations for various platforms
Collaborated with content designers and copywriters
Iterated designs based on engagement metrics
Adapted illustrations for different social media formats
Integrated brand guidelines into custom artwork
Measurable Results
Increased blog post clickthrough rates by 2%
Social media engagement statistics increased by 4% on Pinterest
Pinterest and Facebook performance brought more users to the start of the conversion funnel
Content sharing and save rates increased over time
Positive engagement brought more brand awareness and created room for further improvements
My Contributions
Custom illustration style guide
GIF animation sequences
Social media template system
Platform-specific adaptations
Cross-platform visual consistency
Animation storyboards
Final illustration library
PARISOMA Redesign
✏️ My role - Design Lead
I joined the PARISOMA team to reshape its visual identity, social media, marketing collateral, events, and user experience, both online and physically. I worked with the PARISOMA team to design and launch a new website, co-working platform, newsletters, and social media presence. I also helped cultivate an experimental learning environment for the design community through events, such as our Designer Founder series, in partnership with AIGASF.
Business Challenge
Transform PARISOMA's identity from a physical co-working space into a comprehensive online and in-person community and hub
Create seamless integration between digital and physical brand touchpoints
Build a platform that attracts and engages the design and tech community
Establish PARISOMA as a thought leader in design, tech and innovation
Strategic Approach
Research & Discovery
Evaluated existing brand touchpoints and community needs
Identified opportunities for community engagement
Mapped user journeys across physical and digital experiences
Analyzed competitive co-working and educational spaces
Design Process
Developed a comprehensive brand identity system
Created a responsive website and co-working platform
Established cohesive design language across all touchpoints
Designed event branding and marketing materials
Built newsletter and social media templates
Implemented community engagement features
Measurable Results
Increase in yearly community membership growth
Event attendance rates significantly increased over the two-year period
Newsletter engagement metrics increased by 5%
Website traffic and conversion rates 3%
Designer Founder series participation
Social media engagement statistics
My Contributions
Brand identity system and guidelines
Website wireframes and final designs
Digital platform UI components
Event branding materials
Marketing collateral examples
Newsletter design iterations
Social media template system
Physical space design elements
Esurance / Allstate Projects
-

Allstate Redesign New Brand Application Exploration
New Brand Application
I explored a comprehensive rebranding project that harmonized Allstates new brand identity across our homepage, emails, and illustrations. I seamlessly merged innovation with user familiarity, creating an intuitive digital experience that resonated with our audience and solidified our brand's presence.
-

Esurance/Allstate Branding
Esruance/Allstate rebrand.
I worked on merging brands as well as helping merge the client experiences between both brands in site, product and brand updates throughout the client experience and external comms. -

Esurance Blog Redesign and Redrand
Rebrand/Website Redesign
I led a transformative project with esurance, involving the complete overhaul of their blog. This initiative required a comprehensive redesign to reflect a fresh brand image and a redefined user experience that was optimized for mobile access. The new layout and functionalities we introduced not only modernized the blog but also significantly enhanced usability and engagement across devices.
-

Estar Site Redesign
Design Lead/ Mobile Optimization
Estar search and service provider landing page and search results experince optimized to new branding and updated for mobile web